HPP_Graphics_2.2 模型与材质
a). 渲染管线与模型基础
1.图形渲染管线
一如既往熟悉的渲染管线,蓝色背景的都是可编程的,稍微复习下:
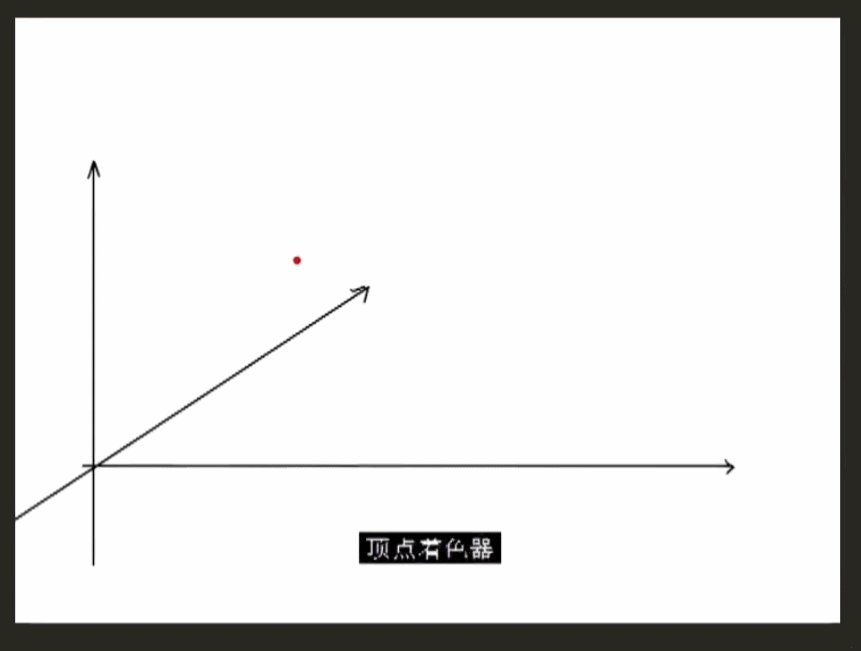
- 顶点着色器:将顶点坐标从模型空间转换到齐次裁剪空间,我们可以通过在顶点着色器中改变顶点位置实现动画;(可参考实战篇中的幽灵小人) ;
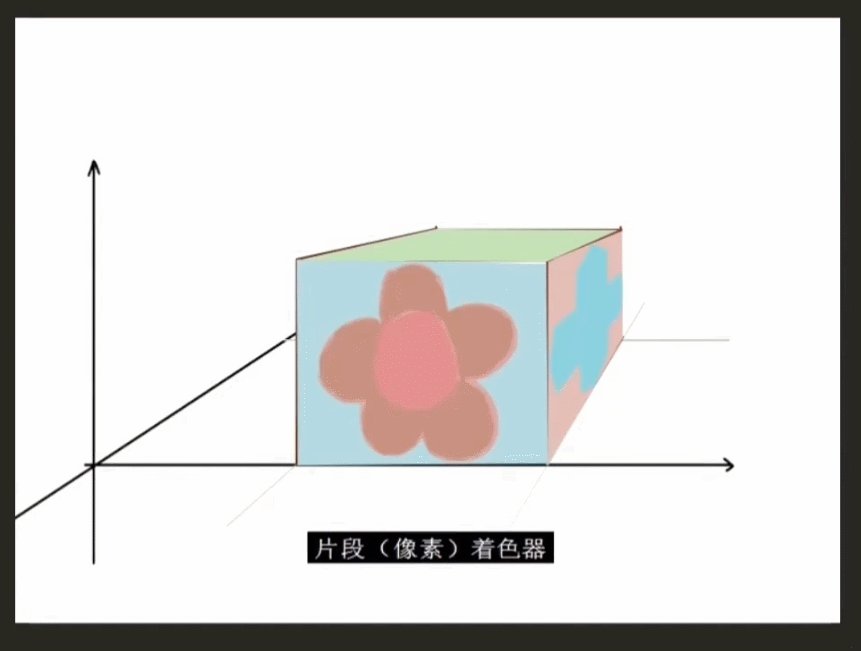
- 片段着色器:将光栅化阶段所插值的模型信息进行计算,可以进行一些光照计算;
2.模型的实现原理
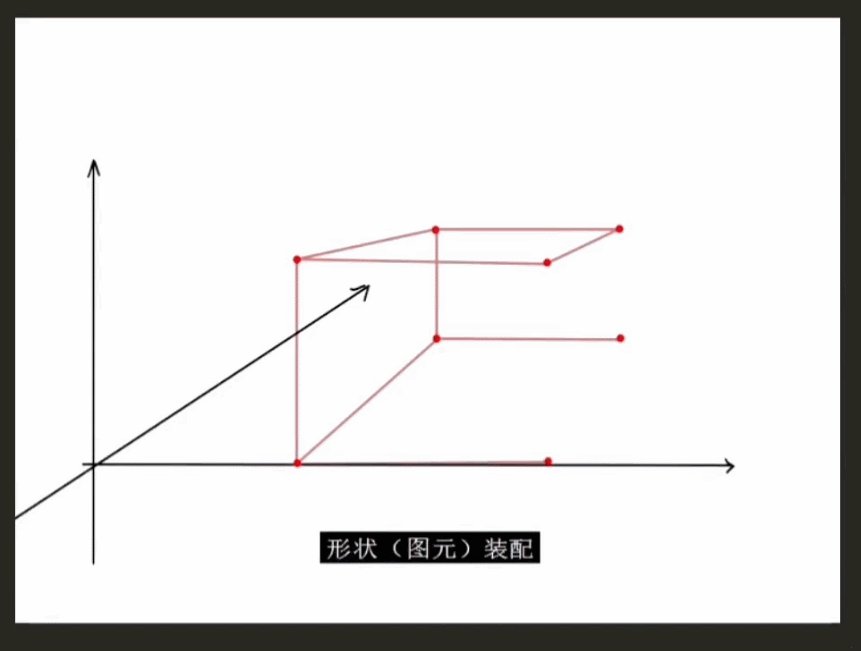
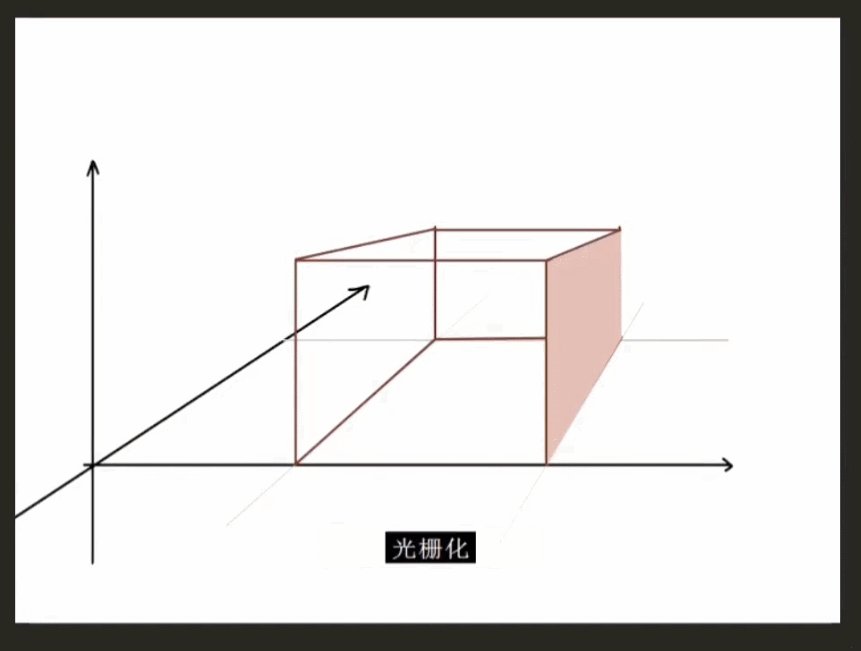
先是点,点连成线,线构成面,最后组合成多边形模型。

3.UV
在建模过程中,有一部非常重要的操作,就是展UV,那么UV是个啥?
- 通俗地理解,展UV可以理解为将原本是三维的模型给全部剪开成面,平铺好的所有面放在一个以U轴(横向)和V轴(纵向)为坐标轴的正方形里就是UV,UV上的点和三维模型上的点一一对应,其位置就是顶点的纹理坐标。比如小学美术课用卡纸做骰子,将其拆开可以直接拆成六个面,这个过程就叫展UV。当在这个面上绘制数字时,对应的最后做好的骰子也会有所显示,这一步就是在UV上绘制贴图。
- UV展好的话,其表现平整干净,就像是直接从模型上扒下来的纸张,展不好的话,其效果表现就是扒下来的纸张像是叠了好几次,皱皱巴巴的。
- 在片段着色器阶段,利用纹理坐标可以获取贴图所存储的信息。
- 展开好后的UV,一般利用Substance Painter(简称SP,次时代建模流程必备工具),BodyPainter(老一代的绘制贴图工具),Photoshop(PS绘图没啥好说的,SAI估计也行和PS同理);
- 绘制贴图不仅仅只输出一个简单的颜色贴图,根据项目需求还需要法线贴图,金属度贴图,AO贴图等。各种贴图存储的信息不同,所占据的通道有多有少。
所以我们还可以将一些通道不够占满RGBA的贴图进行整合,放在一张贴图里的不同通道,达到采样一次,获取多个信息的目的,可以有效提高性能。常见的如将没有透明度,仅存储RGB的颜色贴图与AO贴图压在一张图,AO贴图放在A通道。
缺点是不同通道直接还是可能会有相互影响,但是不明显,按需取舍。
4.模型包含的信息(OBJ为例)
包含顶点位置信息(v开头),纹理坐标(vt开头),法线信息(vn开头),还有片元材质信息(最后f开头)可参考下面;
1 | # This file uses centimeters as units for non-parametric coordinates. |
关于视频中讲到OBJ文件中存储顶点颜色的信息,我个人在用MAYA绘制顶点色后输出查看是不存在的。FBX是可以的,这一点在实践篇中也是有用到。
5.OBJ与FBX格式
b). 材质基础
在上一篇光的那里讲过,人眼看见的物体颜色是光经过反射或折射后的。现实中,看不同的物体有不同的感觉,其材质的表现也和光密切相关。
1.漫反射
最容易也是较基础的。常用的漫反射模型是兰伯特(Lambertian),它简单粗暴地认为光线均匀反射出去。
兰伯特是基于法线向量与指向光源的向量点积结果。在向量基础里我们就简单的介绍过兰伯特模型的点积结果与颜色关系。
2.镜面反射

光滑镜面反射。镜面反射就是将入射光线根据表面法线进行反射,并且只有在反射方向有能量,其他方向能量均为0。常用的镜面反射模型有Phong和Blinn-Phong。下面两张ShaderForge节点图中,上面的是Phong,下面是Blinn-Phong。

3.折射
提及折射一般想起的肯定是水面了,一部分光反射出去,另一部分则发生折射。反射和折射分别占多少占比可根据菲涅尔定律决定。
关于菲涅尔在实践篇中也做过简单的运用,多是把它作为边缘光来使用。
4.粗糙镜面反射
法线偏移较小,反射集中在一个区域,有磨砂感。
关于这个在实践篇中倒是未曾涉猎。为了表现磨砂感,一般用CubeMap调整Mip去处理。
5.粗糙镜面折射
与粗糙镜面反射类似,不过比起粗糙镜面反射,粗糙镜面折射中有一部分光可以透过去发生折射。
6.多层材质 涂漆的地板上有木纹,有漆面的质感。
涂漆的地板上有木纹,有漆面的质感。
7.次表面散射
 如皮肤,牛奶,玉石等,玉石的制作在实践篇中以调子映射制作,皮肤则是用Lut图。
如皮肤,牛奶,玉石等,玉石的制作在实践篇中以调子映射制作,皮肤则是用Lut图。
8.关于皮肤
皮肤可以看成三层:油脂,表皮,真皮。油脂层直接把光反射出去,所以皮肤上才出现高光,未被反射的光通过折射进入子表面层,进入该层后,部分被吸收和散射,再从皮肤中入射点附近出射点射出从而形成次表面散射效果。参考上图。
9.改变材质表面
现实中不存在绝对光滑的表面,且一个模型顶点所带法线有限。而漫反射,镜面反射,折射都有法线参与。改变法线就可以影响光照计算结果。在卡通渲染中,我们可以利用修改法线的方式,对效果进行一定的优化。如《火影忍者:究极风暴》中先膨胀法线,然后计算光照后再用到原模型上,降低三维感。
顺带模型和材质都会影响画面是否好看,模型做得好用zbrush直接雕刻一个人像,就可以表现皮肤的皱纹,模型做不好,就算是再好的贴图和渲染方案也拯救不了。
c). 模型数据解析
1.模型数据在渲染中的作用
可以用于顶点动画,纹理动画,顶点色,这三点在实践篇中的赛博朋克特效小人里都有所涉及。
2.纹理动画
包括UV扰动,UV流动,序列帧播放其实也可以算在UV流动里,个人感觉它是特意规定特殊流动方向的UV流动。
下图的gif里就包括UV扰动,对水面下的纹理进行干扰变换,UV流动,自左往右。
关于这俩的实现,都是对UV坐标进行改变进而干涉采样结果。其中UV扰动中还利用GrabPass去获取背后的物体,将其渲染成一张纹理再进行干扰。视频中还使用了法线贴图。
原理1通过对法线改变,从而导致左上角中纹理采样进行改变。

原理2就是之前讲的通过改变UV坐标实现动画 3.顶点动画
3.顶点动画
- 通过在顶点着色器中对模型顶点操作,进而产生动画。
- 顶点着色器计算的是每一个顶点,各点数据不同,进而同一个公司在不同顶点有不同效果。
- K帧也可以看做是一种顶点动画,比如在某轴上平移就是对所有顶点数据的某个轴上加上一个值。
- 顶点动画想要做好看,请尽可能多加顶点,如果顶点不够,其表现就不会如下图这般丝滑,且会效果不明显。

4.顶点色
我们可以利用绘制顶点色的做法,从而达到类似遮罩的效果。
在MAYA中绘制顶点色时可以明显看到是三角面。因为在渲染或导入游戏引擎时,四边面被转成了三角形进行计算。三角形内像素点的色彩会在光栅化时进行插值混合。 插值原理:根据重心坐标进行计算。
插值原理:根据重心坐标进行计算。 例子
例子
5.顶点法线和面法线
面法线其实还是顶点法线不过是存储方式不同罢了。
 当前像素点的法线是通过周围顶点法线插值获得的,而从下图中可以明显看到面法线与顶点法线因为方向不同,插值结果也不同。其中面法线三个点共用一个法线。
当前像素点的法线是通过周围顶点法线插值获得的,而从下图中可以明显看到面法线与顶点法线因为方向不同,插值结果也不同。其中面法线三个点共用一个法线。

面法线有多少面存储多少法线,顶点法线则是有多少顶点存多少法线。
在卡渲中,描边时,通常使用罪恶装备的Backfacing外扩边描线法。也就是在顶点着色器中将法线方向偏移。该方法在处理硬表面时会出现断裂的情况。这是因为没有对法线进行平滑,导致法线不连续,进而描边不连续。
d). 顶点色作用、光滑组对法线的影响
https://www.yuque.com/sugelameiyoudi-jadcc/okgm7e/fxvhxl#b4lco
光滑组的本质是改变点法线,进而影响面法线,进而影响三角线遍历中Normal的插值;


e). 法线烘焙原理
烘焙低模时,在切线空间计算低模与高模的法线差异。即低模切线空间中,高模对应位置法线的方向。烘焙为贴图。