HPP_Graphics_3.3 曲面细分和几何着色器
一、两者的应用列举
1-1.曲面着色器的应用
①海浪、雪地等

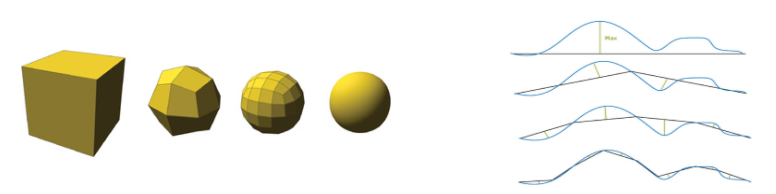
- 如右图一样,将一条直线进行细分,向一条曲线慢慢逼近
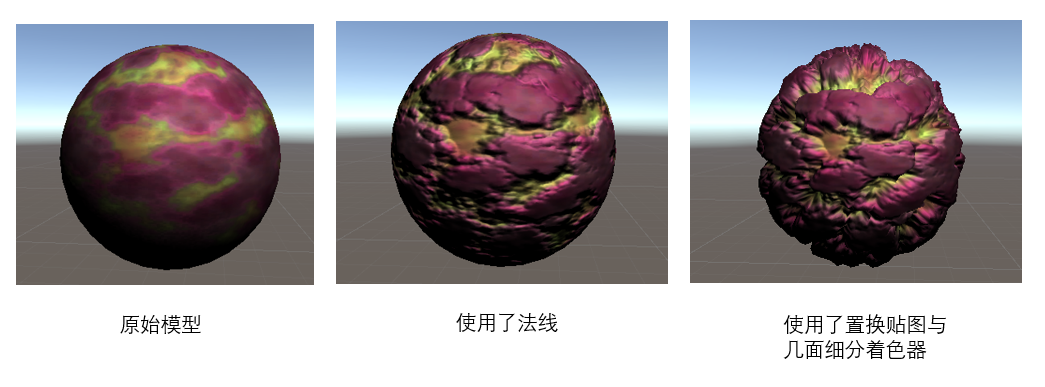
②著名的应用:和置换贴图(DIsplacement mapping,也叫位移贴图)结合使用
使用普通法线的模型,在边缘部分的凹凸感会不理想
- 如果使用置换贴图,因为它是真正改变物体的形状,所以边缘部分的凹凸感就会很真实
注意:使用置换贴图,对模型的面数有要求。
正是这个原因,让它和曲面细分着色器有着很好的契合度。
③雪地里出现的脚印
- 可以用曲面细分着色器进行优化
1-2.为什么不用复杂的模型,而要用曲面细分着色器?
- 曲面细分着色器可以根据距离/一些规则,动态的调整模型的复杂度,带来更好的性能。
2.几何着色器的应用
①几何动画


- 简单的几何动画、甚至可以做一些破碎的效果
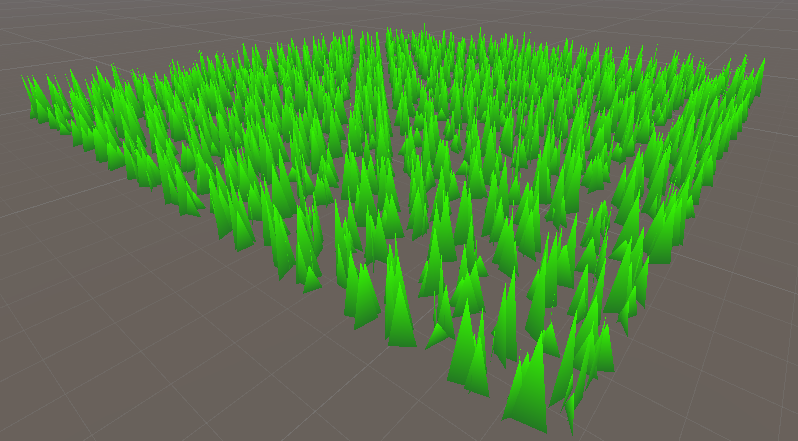
②草地等效果(与曲面细分结合)

- 自定义草的画法,再和曲面细分着色器结合,就可以得到一个可以动态调整草密度的一个草地效果。
二、从管线顺序来看

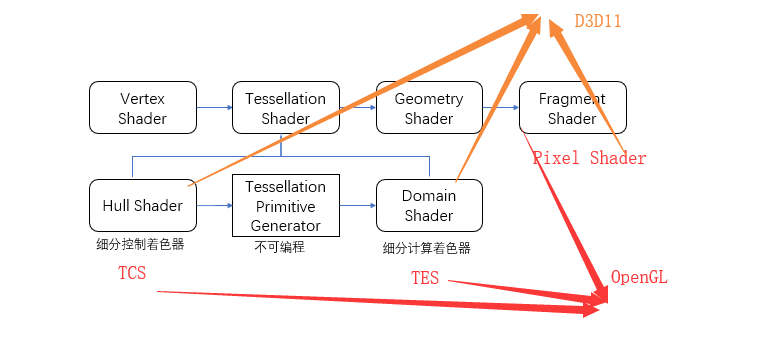
整体顺序:顶点 → 曲面细分 → 几何 → 片元
曲面细分又分为:Hull shader 、Tessellation Primitive Generator 、 Domain shader
Hull shader主要作用:定义一些细分的参数(如:每条边上如何细分,内部三角形如何细分)
Tessellation Primitive Generator,不可编程的
Domain shader:经过曲面细分着色器细分后的点是位于重心空间的,这部分的作用就是把它转化到我们要用的空间。
- 在D3D11 和 OpenGL中,名字/叫法有差异,问题不大
三、曲面细分着色器-Tessellation shader(TESS)
1.TESS的输入和输出
输入
- 称为Patch,可以看成是多个顶点的集合,包含每个顶点的属性。(属性是所有顶点共享的,不是每个顶点有独自的属性)
功能
将图元进行细分。
- 图元可以是三角形、矩形等
不同的图元,输入参数也不一样。
输出
- 细分后的顶点
2.TESS的流程
Hull shader → Tessellation Primitive Generator → Domain shader
Hull shader
定义细分的参数
- 设定Tessellation factor以及Inside Tessellation factor
(如果需要的话)可以对输入的Patch参数进行改变
Tessellation Primitive Generator
- 这部分是不可编程、无法控制的
- 进行细分操作
Domain shader
- 对细分后的点进行处理,从重心空间(Barycentric coordinate system)转换到屏幕空间
3.Hull shader参数详解
①Tessellation Factor
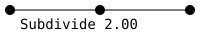
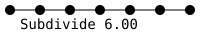
- 定义把一条边分为几个部分
切分的方法有三种:
- equal_Spacing
- 把一条边等分(二、三分等等..)

- equal_Spacing
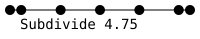
fractional_even_spacing
- 向上取最近的偶数
- 最小值是2
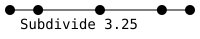
- 会把周长分为n-2的等长部分、以及两端不等长的部分(两端部分和小数有关,具体看gif)

fractional_odd_spacing
- 向上取最近的奇数
- 最小值是1
- 会把周长分为n-2的等长部分、以及两端不等长的部分

目的:让细分更加平滑
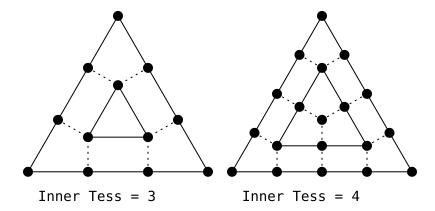
②Inner Tessellation Factor
- 定义内部的三角形/矩形是怎么画出来的
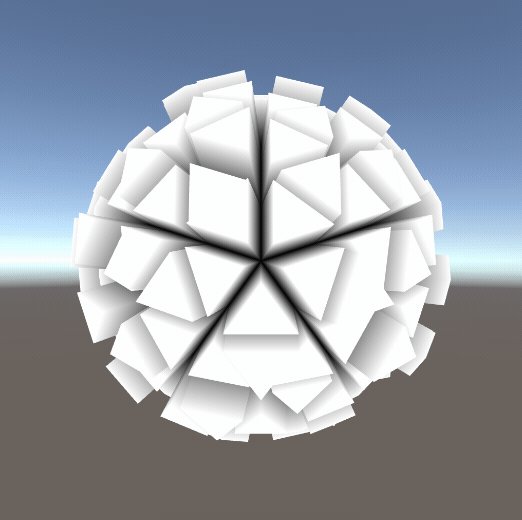
三角形情况

例如上图三等分的情况:
- 将三条边三等分,然后从一个端点开始,取邻近的两个切分点做延长线,两者的交点就是新三角形的一个端点。以此类推就是左图的效果。
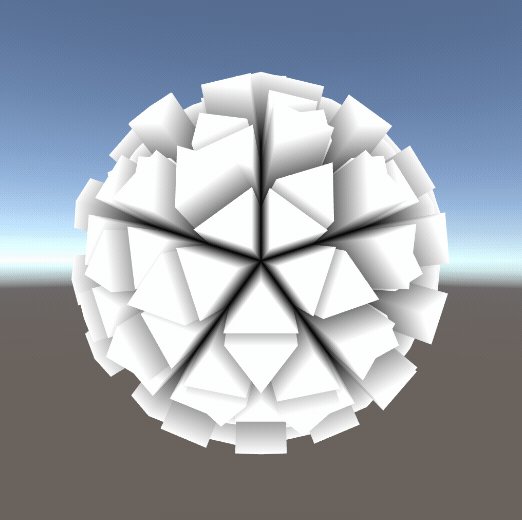
上图四等分、甚至更多点的情况:
- 上述三等分步骤之后,内部三角形的每个边的等分点做延长线,交点就是
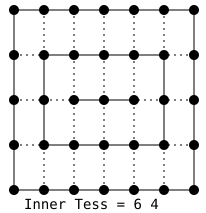
矩形情况


- 同样的,做延长线,交点,直到没有交点或者交于重心一个点
4.曲面细分Demo部分
//注:代码直接复制的评论区里同学码出来的,懒得再打一遍了233
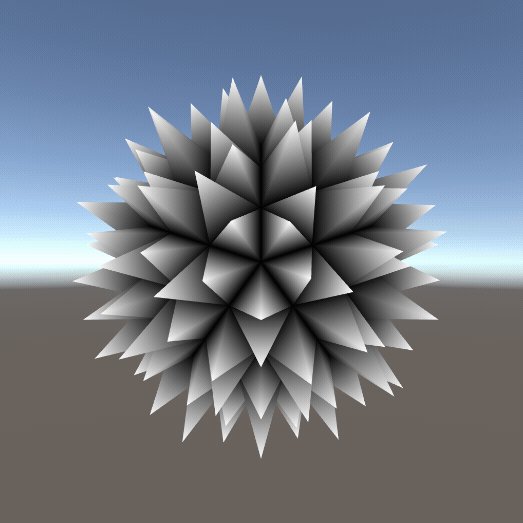
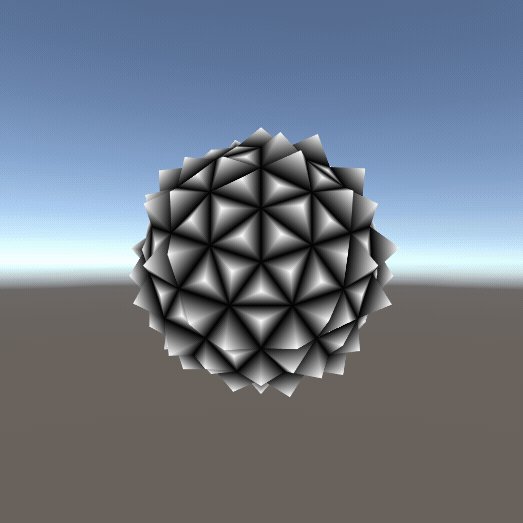
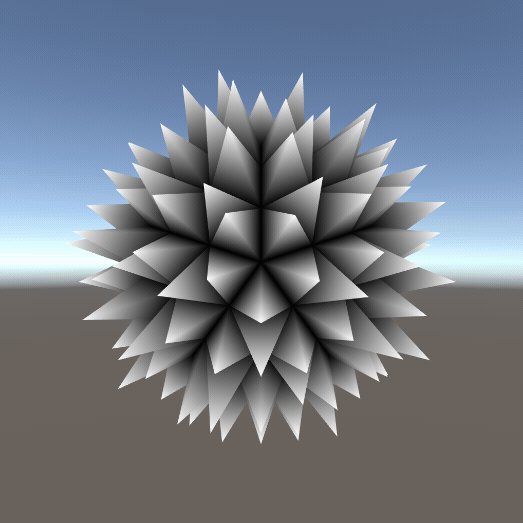
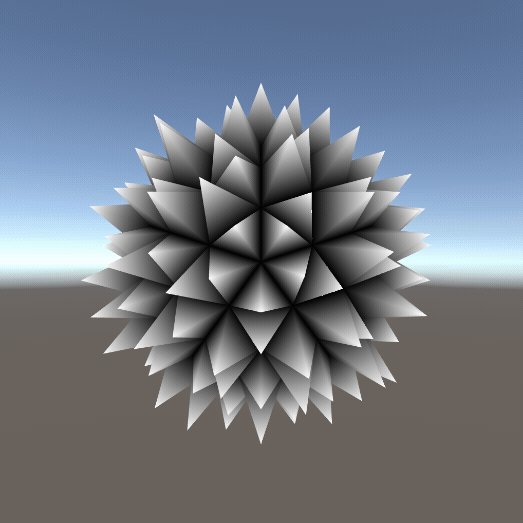
Demo1:曲面细分算法展示
1 | //曲面细分Demo1 |
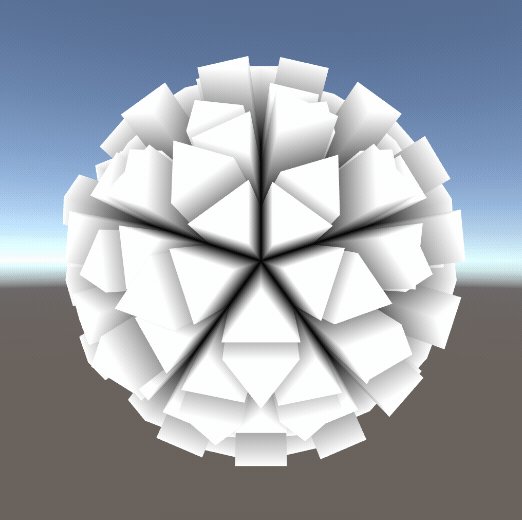
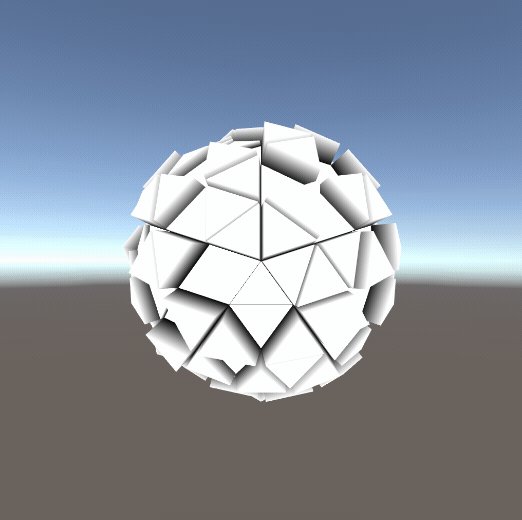
Demo2:和置换贴图结合
基本原理
- 通过置换贴图的深度,来把顶点沿着它的法线方向进行移动,以此来对mash进行形变。
代码部分和上个Demo的区别也就是在顶点shader部分对顶点进行了位移、和一些计算法线的参数。(因为顶点位移后没有对应的法线贴图,所以需要自己计算一下,具体怎么算先不讲,属于置换贴图部分的知识)
1 | //曲面细分Demo2:与置换贴图结合使用 |
四、几何着色器-Geometry shader (GS)
1.GS的输入和输出
输入
- 输入为单个图元(三角形、矩形、线等等)
- 根据不同的图元,shader中会出现不同的顶点数量
输出
- 输出也为图元(一个或者多个)
- 同时还要定义输出的最大顶点数
- 输出的图元需要自己一个点一个点的自己去构建,顺序很重要(这个着色器最主要的功能:自己构建图元)
2.流程
- 输入输出结构
- 定义最大输出定点数
- 几何着色器
五、其他资料
- https://www.cnblogs.com/mazhenyu/p/3831986.html几何着色器
- catlike-曲面细分着色器:
- https://catlikecoding.com/unity/tutorials/advanced-rendering/tessellation/
- https://www.yuque.com/sugelameiyoudi-jadcc/okgm7e/xyx5h5
- https://zhuanlan.zhihu.com/p/433385999
Homework