HPP_Graphics_3.5 Early-Z和Z Prepass(Pre-Z)
a). Review Z-test
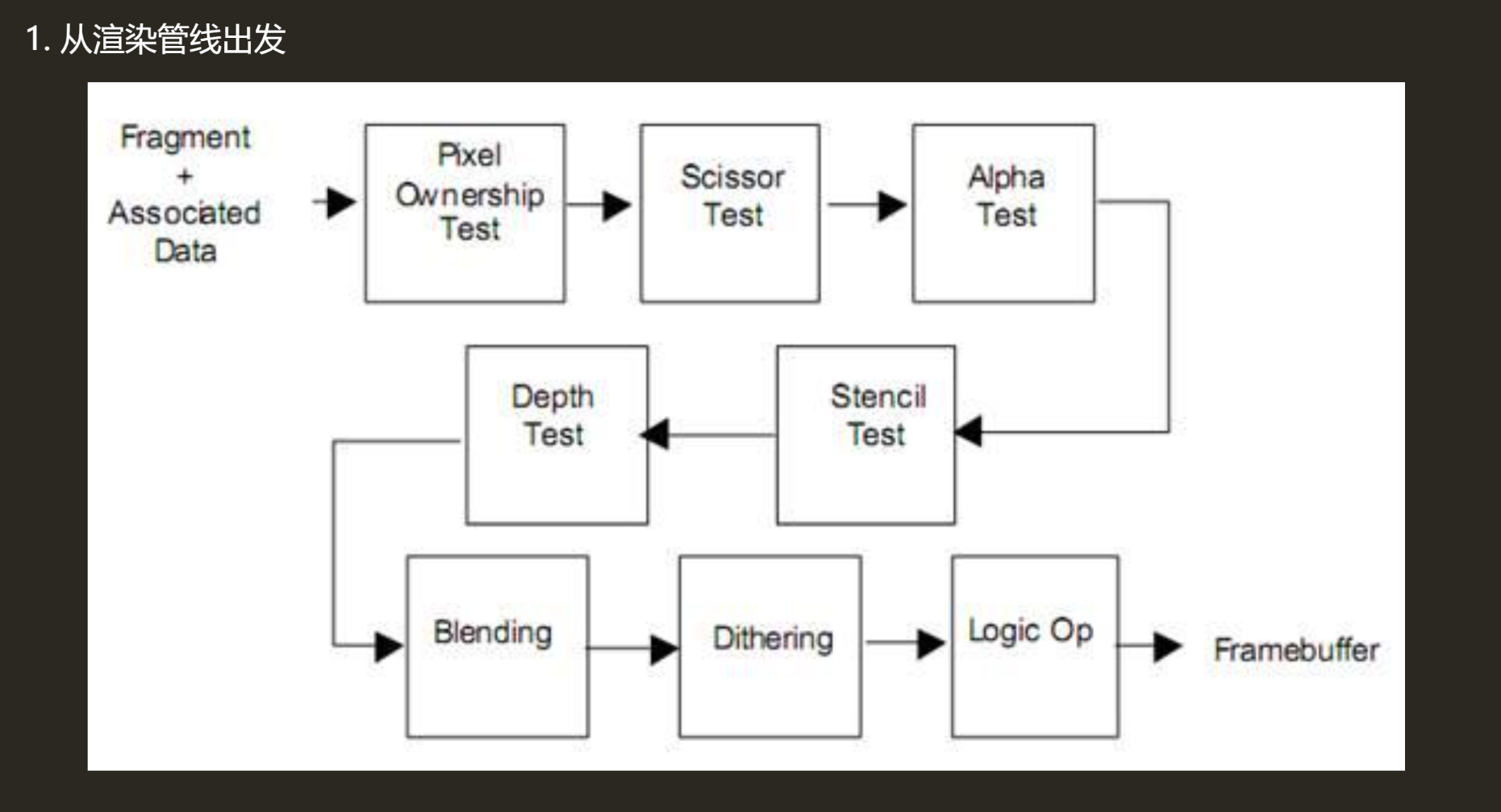
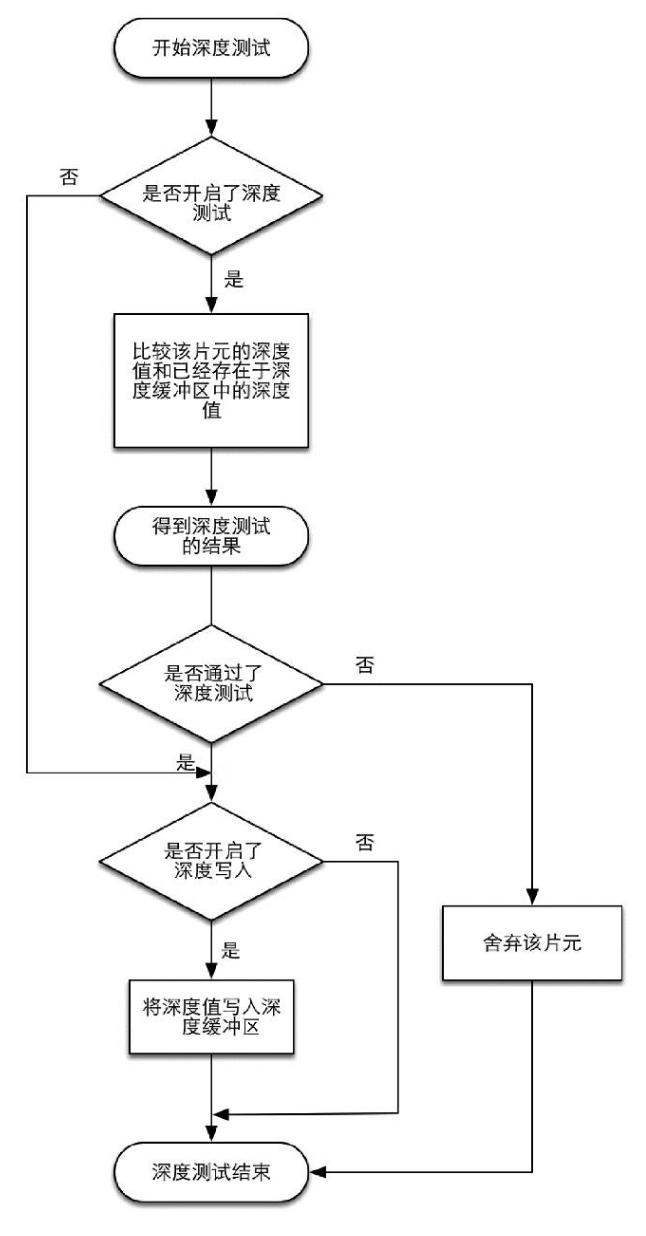
- 先回顾下深度测试

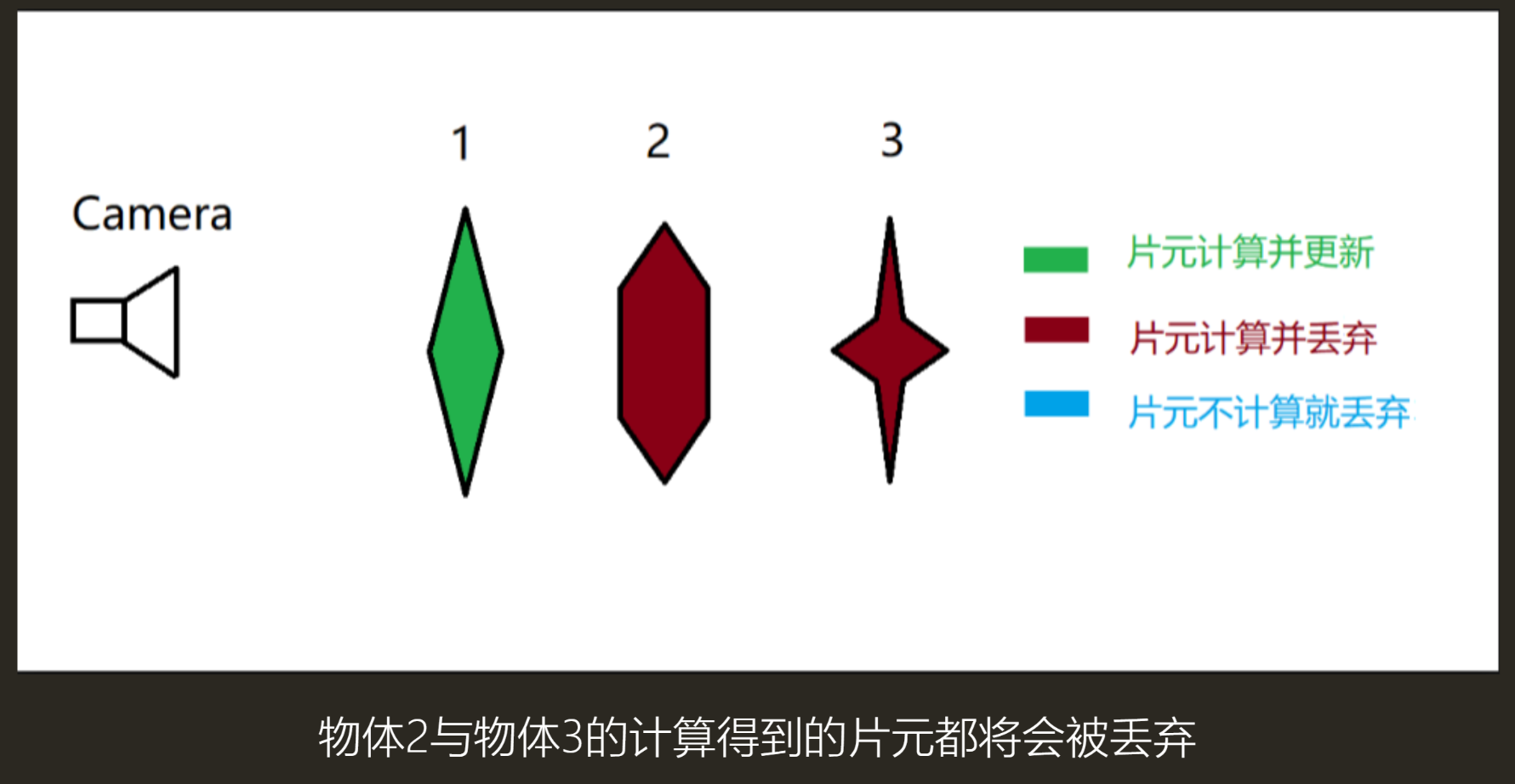
问题: 被遮挡的物体也会进行shading,造成overdraw;

- 解决思路: 在shading前提前剔除被遮挡的片元;
b). Early-Z

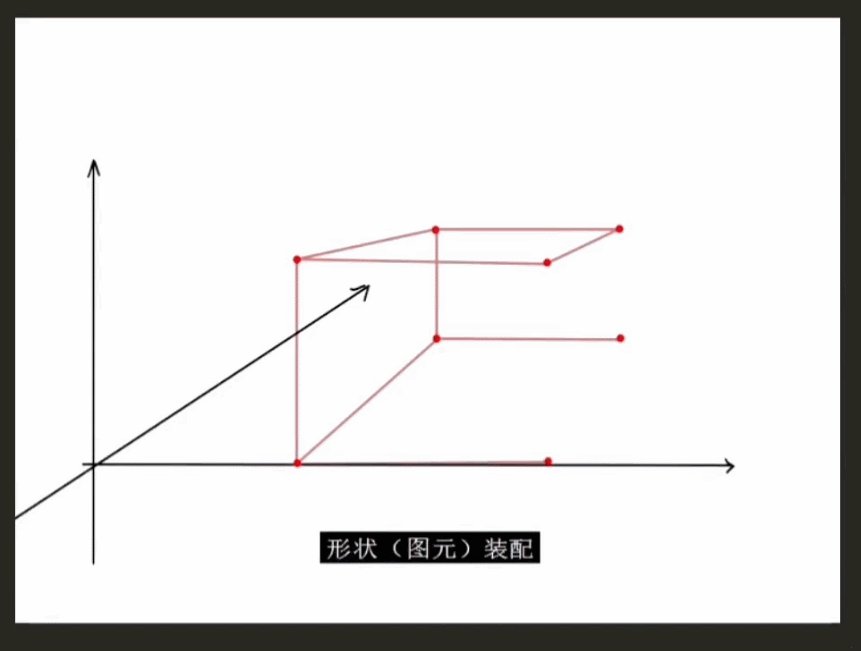
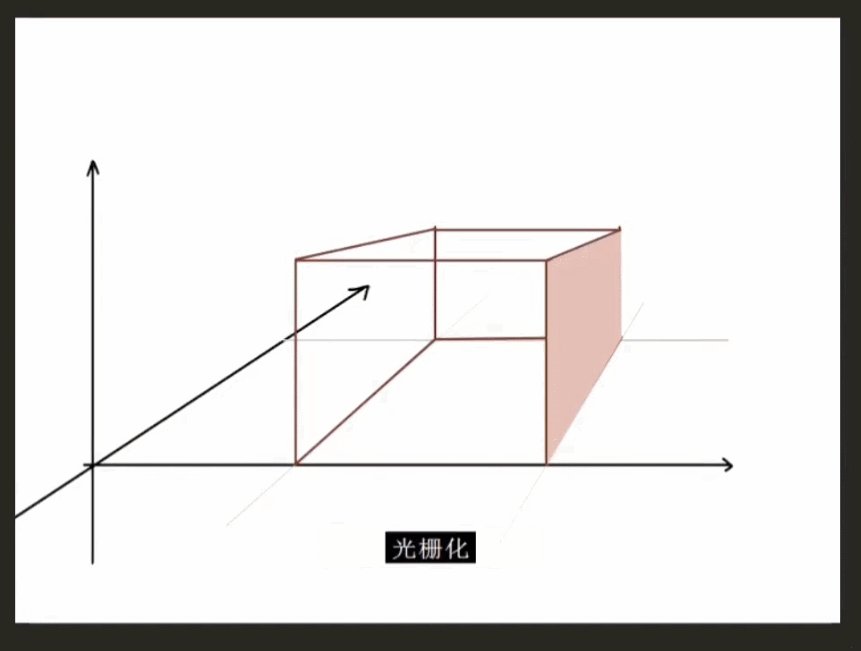
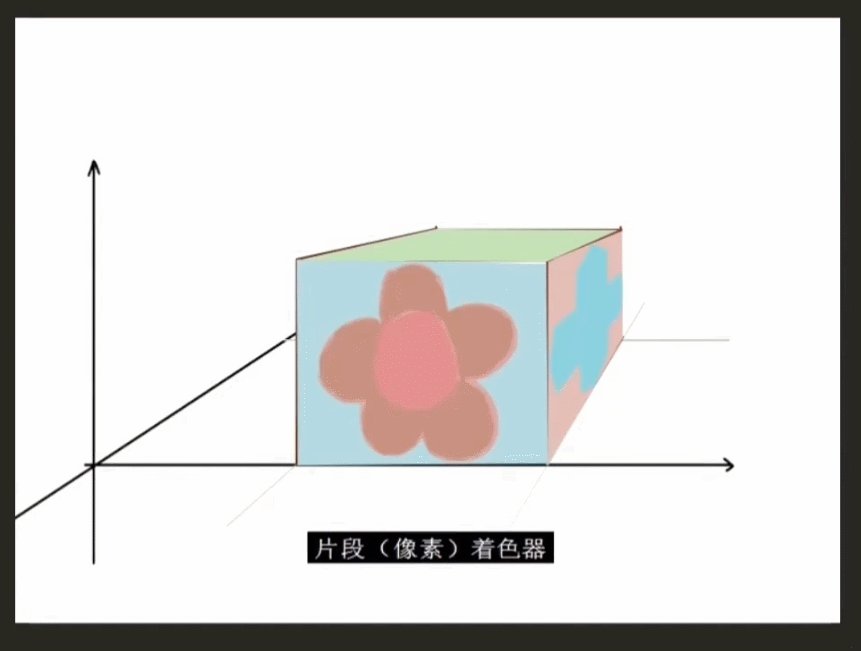
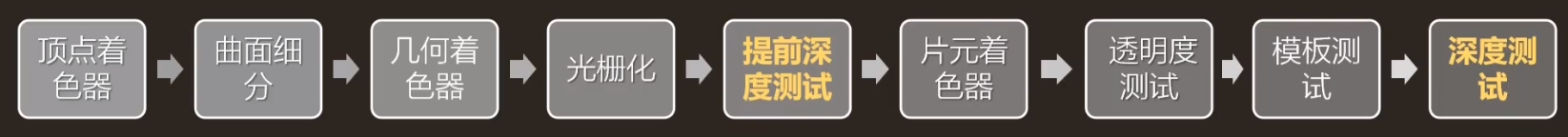
- 是在传统管线中的光栅化阶段之后、片元着色器之前加的一步操作。
- 提前的深度测试叫作Z-Cull
- 后续的深度测试为了确定正确的遮挡关系,叫作Z-Check
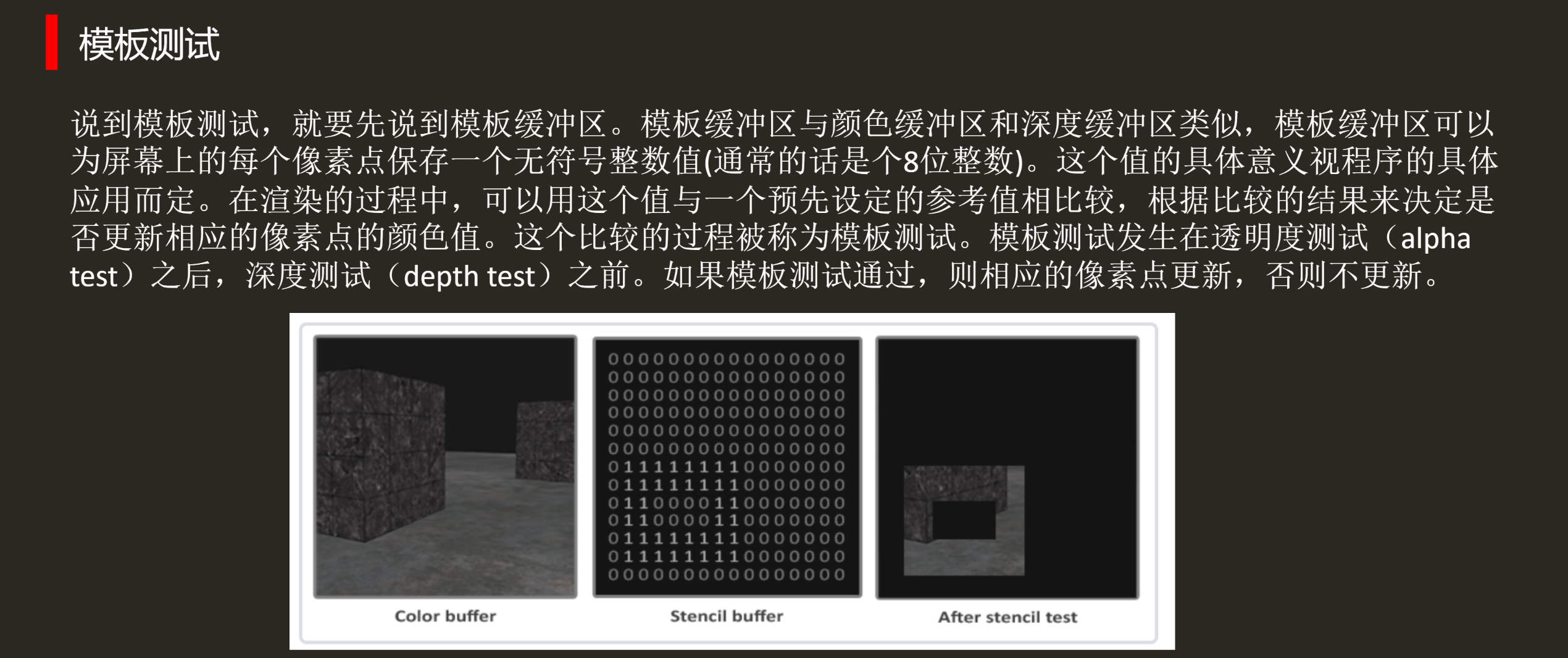
- Early-Z同样可以搭配使用模板测试
b.1). Early-Z失效情况
- 开启Alpha Test或 clip/discard等手动丢弃片元操作
- 通常Early-Z不仅会进行深度测试,还要进行深度写入
- 那在这种情况下,如果经过AlphaTest,前面渲染的片元被丢弃了(但写入了深度),那么后续的像素都将无法正常渲染。
- 手动修改GPU插值得到的深度
- 开启Alpha Blend
- 关闭深度测试Depth Test
b.2). Early-Z排序
不透明物体由远往近渲染,early-z将没有任何优化效果
- 在渲染前,将不透明物体从近往远渲染的话,Early-Z能发挥最大的性能优化(注意此处还是前向渲染的思路)
具体怎么排序?
- 可以让CPU将物体按照由近到远的顺序排好,再交付给GPU进行渲染
问题:
- 复杂的场景,CPU性能消耗很大
- 严格按照由近到远的顺序渲染,将不能同时搭配批处理优化手段。
解决方法:Pre-Z / Z Prepass